With its excellent support for various programming languages and a bevy of features, it’s no surprise that VS Code is among the top choices among developers. One critical aspect that sets VSCode apart is its customizable interface through themes. This article will explore the best Visual Studio Code themes to enhance your coding experience.
The Importance of Visual Studio Code Themes
Choosing the right theme for your VSCode environment can significantly impact your productivity and overall coding experience. Themes provide varying color schemes and visual elements that cater to the different preferences of developers. A well-selected theme will offer benefits such as:
- Improved focus while coding
- Enhanced code readability
- Reduced eye strain during extended coding sessions
- A visually appealing interface
Top Visual Studio Code Themes for 2023
Visual Studio Code themes are a great way to flare up your work sessions with bright colors and contrast or create a calming, eye-friendly color palette.
Here are the top 10 Visual Studio Code themes for 2023. These are among the most popular choices and have received stellar ratings with hundreds of thousands of satisfied users.
1. Atom One Dark Theme

Among the multitude of dark themes, Atom One Dark dominates with over 7 million installations and an exceptional 4.6/5 rating. Its alluring combination of light purple, light blue, and light red highlights creates a contrast with the black background. With Atom One Dark, it’ll be easy to spot which segments of code look wrong, since they’ll have a striking visual mismatch.
2. Night Owl

Created with night-time developers in mind, Night Owl boasts a remarkable 1.8 million installations and a 4.9/5 rating. The theme’s distinct color scheme, featuring light purple, yellowish-orange, light green, indigo, and teal, accommodates colorblind users and is well-suited for low-light settings.
If you’re a day-mode user, there’s a Day Owl option that works similarly well, but the contrast on Night Owl is just set up right.
3. JellyFish Theme

Sporting a 4.6/5 rating and 156,000 installations, the JellyFish Theme entices developers to plunge into its marine-inspired depths. Shades of aqua blue, dark yellow, and pinkish-red conjure an underwater odyssey, enabling you to program in a vibrant, lively setting filled with color.
However, the dazzling colors might be too much, so you might need to tinker with your contrast and color settings or use appropriate background lighting to prevent eye strain.
4. FireFly Pro

FireFly Pro, a radiant theme inspired by the luminescence of fireflies, has amassed more than 94,000 installations. Offering three dark variations – Firefly Pro, Midnight, and Bright – this theme employs light violet, sky blue, green, and orange to craft an illuminating coding experience.
FireFly Pro uses more yellowish tints than most other themes, making it less suitable for bright backgrounds. Its color palette is also more restricted, but the contrast with the dark background works in its favor.
5. Midnight Synth

Though it may not enjoy the same widespread popularity as other themes, Midnight Synth’s 27,000 installs should not be overlooked. This theme is a symphony of light purple, dark purple, pink, and cyan, striking a chord with developers who prefer a more enigmatic coding ambiance.
Midnight Synth has a lack of yellows and deep reds for contrast, but its soothing blue-based palette should suffice while maintaining the ability to glance through code for errors.
6. Cobalt2

Cobalt2 is an eye-catching theme with a vibrant color scheme that includes blue, yellow, and pink hues. Its high-contrast appearance has garnered a dedicated following of developers who appreciate its modern, sleek design. It’s also excellent for streaming and screen-sharing due to its high contrast.
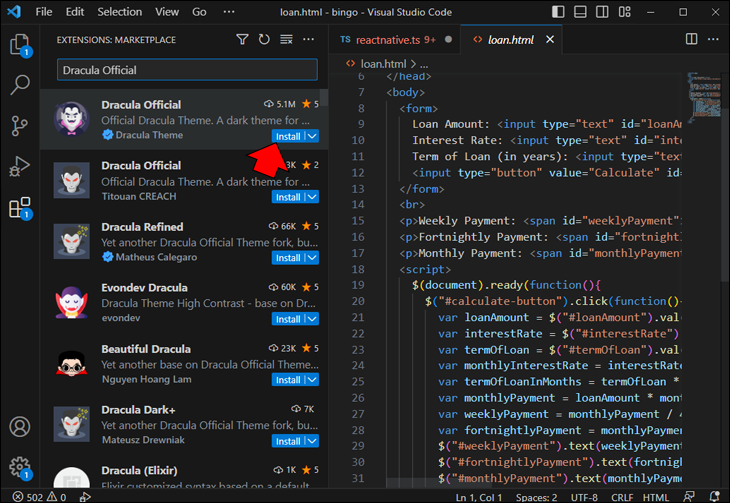
7. Dracula Official

For those who appreciate a more gothic aesthetic, the Dracula Official theme offers a dark and moody environment that combines shades of purple, pink, green, and yellow for a hauntingly beautiful coding experience. Its high-contrast look has been downloaded over 5 million times.
8. Material Palenight

Inspired by the Material Design guidelines, Material Palenight is a minimalist theme that utilizes soft, muted colors. Its understated elegance has attracted a growing community of developers who value simplicity and clarity in their coding environment. It has high and mid-contrast options for more customization.
9. Solarized Dark

A classic favorite among developers, Solarized Dark is a low-contrast theme designed to reduce eye strain. It has over 94,000 downloads, and its carefully chosen color palettes create a harmonious balance between warm and cool tones, fostering a calming and focused coding environment. It comes in Light and Dark modes, which might take some getting used to due to somewhat odd background colors.
10. Noctis

Embrace the darkness with the Noctis theme, another fantastic choice for coders who prefer working late into the night. With a sleek and modern look, this theme offers a combination of carefully selected color palettes that reduce eye strain and enhance readability.
These themes have been selected based on their popularity, ratings, and unique attributes, providing a diverse array of options for developers. Whether you prefer the soothing tranquility of Atom One Dark or the minimalist elegance of Material Palenight, each theme offers a distinct visual environment to support and inspire your coding endeavors.
How to Change Your VS Code Theme and Colors
The process of customizing your Visual Studio Code environment is both simple and intuitive. VS Code maintains a solid selection of pre-installed themes, which should give you enough time to decide which aspects of themes you prefer: contrast, color choices, readability, or pizzazz.
To change your VS Code theme, follow these straightforward steps:
- Launch Visual Studio Code and click on the gear icon located in the lower-left corner of the window to access the settings menu.

- Select Color Theme from the dropdown menu that appears. This will prompt a new list displaying the themes currently installed on your system.

- Browse the available options and click on the theme of your choice. The changes will be applied instantly, allowing you to preview the selected theme in real time.

If you want to install other themes, the Visual Studio Marketplace is a treasure trove of possibilities. Here’s how to access and install new themes:
- In Visual Studio Code, click on the Extensions view icon or press Ctrl+Shift+X (or Cmd+Shift+X on macOS) to open the Extensions sidebar.


- Search for the desired theme using keywords such as ‘theme’ or the specific theme name mentioned in our Top 10 list.

- Click Install on the theme you wish to add, and upon completion, it will be available in the Color Theme menu for selection.

Experiment with different themes to find the perfect one that aligns with your coding style and preferences, and elevate your development experience to new heights.
Factors to Consider When Choosing a Visual Studio Code Theme
When selecting a theme for your VSCode environment, keep the following factors in mind:
- Personal preference: Choose a theme that resonates with your tastes and provides a visually appealing environment.
- Accessibility: Ensure that the theme you select is accessible, taking into account factors such as colorblindness and low-light conditions.
- Coding duration: Consider the amount of time you spend coding. Dark themes are often better suited for extended sessions to alleviate eye strain.
Theme Finale
By considering the top themes mentioned in this article, along with personal preferences and accessibility, you can create an optimal environment for your development work. Experiment with various themes to find the one that best suits your needs and preferences, ultimately creating a more enjoyable and efficient coding experience.
Remember that the Visual Studio Marketplace offers an extensive collection of themes, so if the themes mentioned in this article do not entirely match your preferences, you can always explore other options to find the perfect fit.
Have you found a favorite theme that wasn’t listed here? Let us know in the comment section below.
Disclaimer: Some pages on this site may include an affiliate link. This does not effect our editorial in any way.