Although OnlyFans functions well most of the time, it can sometimes log you out automatically. This is incredibly frustrating, considering it is a paid platform. Don’t worry, though, as fixing this issue is relatively simple. This guide will help you troubleshoot and fix the problem of OnlyFans logging you out regularly and the reasons behind it.
Before diving into technical fixes, you should check the following points to make sure none of them are causing OnlyFans to keep signing you out:
- If you’re a minor, OnlyFans prohibits you from opening an account. However, even if you manage to create an account, the OnlyFans age restriction system will detect it and prevent you from logging in with your account.
- OnlyFans expects a creator to attract subscribers within the stipulated period. If they fail, the system could flag their account and log them out after a successful sign-in attempt.
- Like similar other sites, OnlyFans will suspend your account if it senses unusual or suspicious activities. The site will lock your account until you prove you aren’t responsible.
- The problem might also occur if you’re connected to a VPN. So, disconnect from the VPN to continue using OnlyFans.
- OnlyFans will deliver the service only if your subscription is active. It will log you out until you renew an expired subscription plan or complete the payment process.
- Like many other websites for content creators, OnlyFans has Terms of Service and Community Guidelines. You should read and understand both. If you violate any of them, OnlyFans may suspend your account, ultimately causing the problem you’re facing. They will always send an email notification after temporarily deactivating an account. Check if you’ve received such an email.
- OnlyFans will log you out if you’ve forgotten to verify your email address after creating an account. OnlyFans sent a verification link to the email you entered when signing up. Open your email and click on this link to confirm your OnlyFans account.
How to Fix OnlyFans Keeps Logging You Out Issue
As mentioned, you are facing this problem mainly because you created an OnlyFans account as a minor. But if you are an adult and haven’t violated the OnlyFans terms and conditions, follow these steps to troubleshoot the problem.
1. Remove the Problematic Extension
The issue can also occur because of an extension installed on your browser. As it turns out, some extensions can interfere with your browser and cause different issues while browsing the internet, like the one at hand. To identify and disable the problematic extension in Chrome, follow these instructions:
- In Chrome, click the Extensions icon in the top bar and choose Manage extensions.
- Disable all the installed extensions by toggling off their respective switches.

- If you stop facing the problem, then it confirms that one of the extensions you disabled was causing the issue. To narrow down that extension, start enabling each extension one by one until the problem appears again. Once you have identified that extension, click Remove to delete that extension from Chrome.

2. Check the OnlyFans Server Status
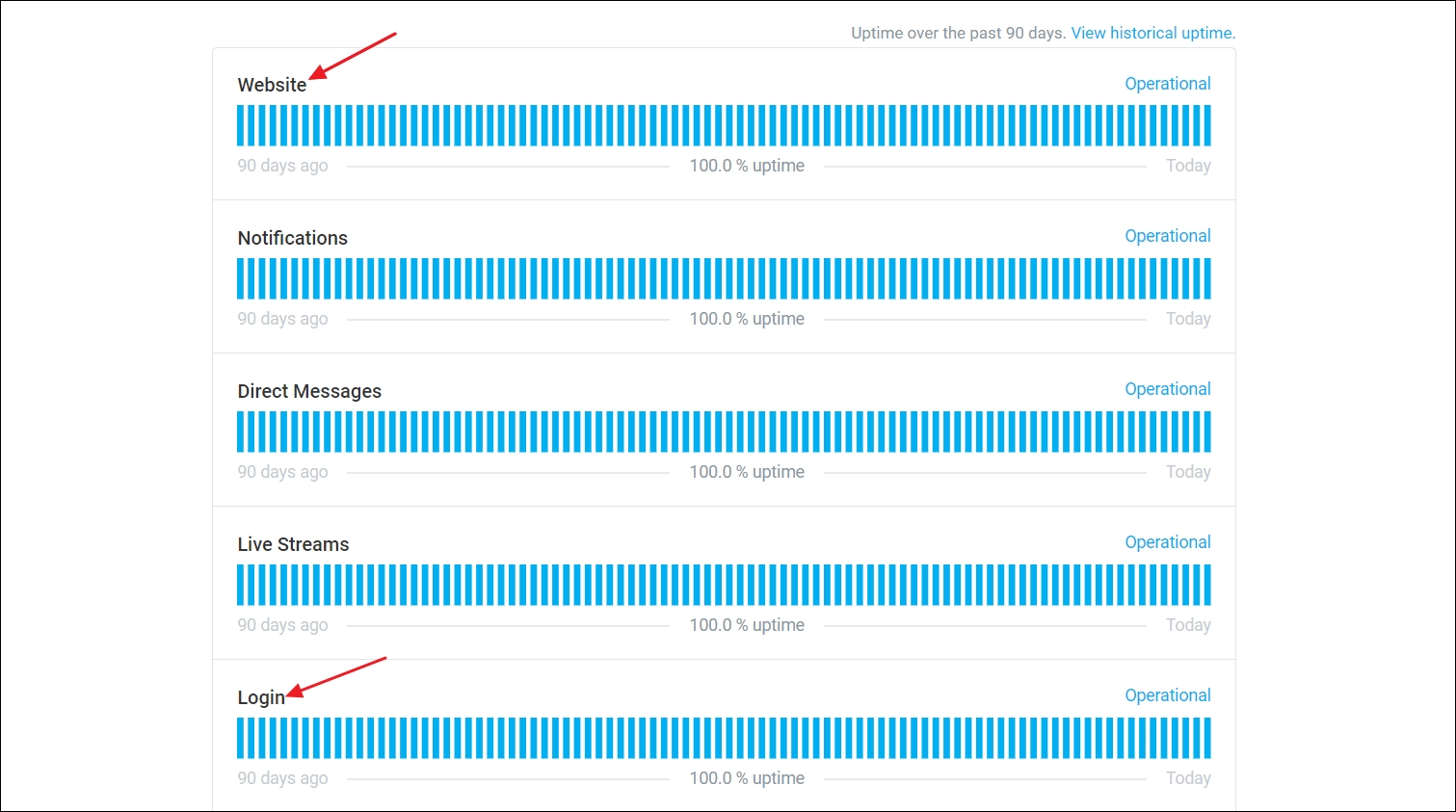
OnlyFans will keep logging you out if its servers are undergoing maintenance or experiencing downtime. You can check the OnlyFans server status by visiting their server status page. Check the Login and Website fields.

If either or both of these fields are red instead of green, it confirms that the OnlyFans servers are the reason you’re being logged out automatically. In this case, you cannot do much except wait for the servers to become operational again. You must keep visiting this server status page to determine when the servers are back online.
3. Change Your OnlyFans Account Password
Sometimes, the problem can occur due to a bug or glitch in your account credentials. In this case, the best thing you can do is to change your OnlyFans password. To do this, follow the instructions below:
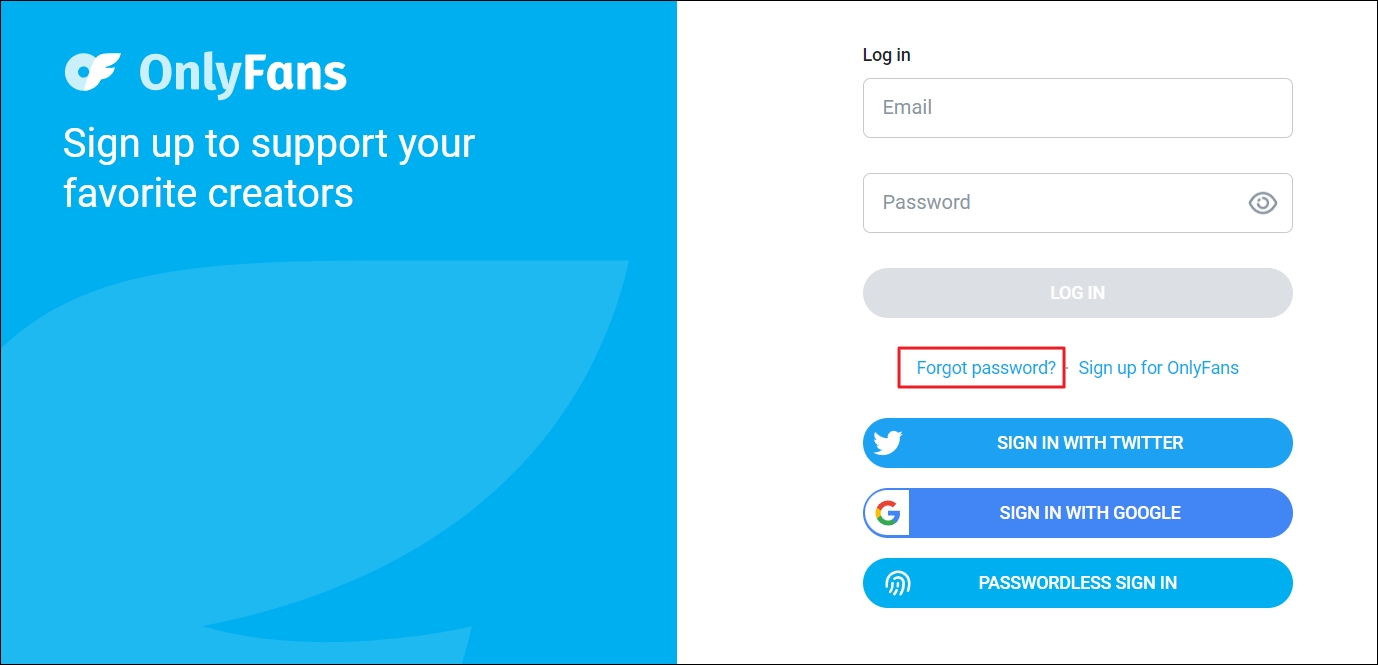
- On the OnlyFans login page, click the Forgot password option.

- Type the email address associated with your OnlyFans account to receive the password reset link. Then, click Send.
- Click the link you received in your email. This will take you to the password reset window.

- Type a new password for your OnlyFans account and click Save.

And that’s it! You’ll be logged in to your OnlyFans account.
4. Clear the Browser Cache
Corruption in the browser cache can be another reason why OnlyFans might be logging you out automatically. The cache might have become corrupted due to a virus attack or your PC shutting itself down abruptly.
To fix the problem, you’ll need to clear your browser’s cache data. Here’s how to clear Google Chrome cache data:
- Open Google Chrome and click the three dots in the top-right corner. Select Settings.
- On the left sidebar, choose Privacy and security.
- Click the Clear browsing data option.

- Check the Cached images and files box and click Clear data.

You can follow similar steps to clear the cache on Mozilla Firefox or any other browser you use. After this, restart the browser and check if you can log in to OnlyFans without problems.
5. Enable Cookies for OnlyFans
If you’ve disabled cookies for OnlyFans, the website might automatically log you out after you close your browser. The only solution for this is to enable cookies.
- Open the Settings menu in Chrome.
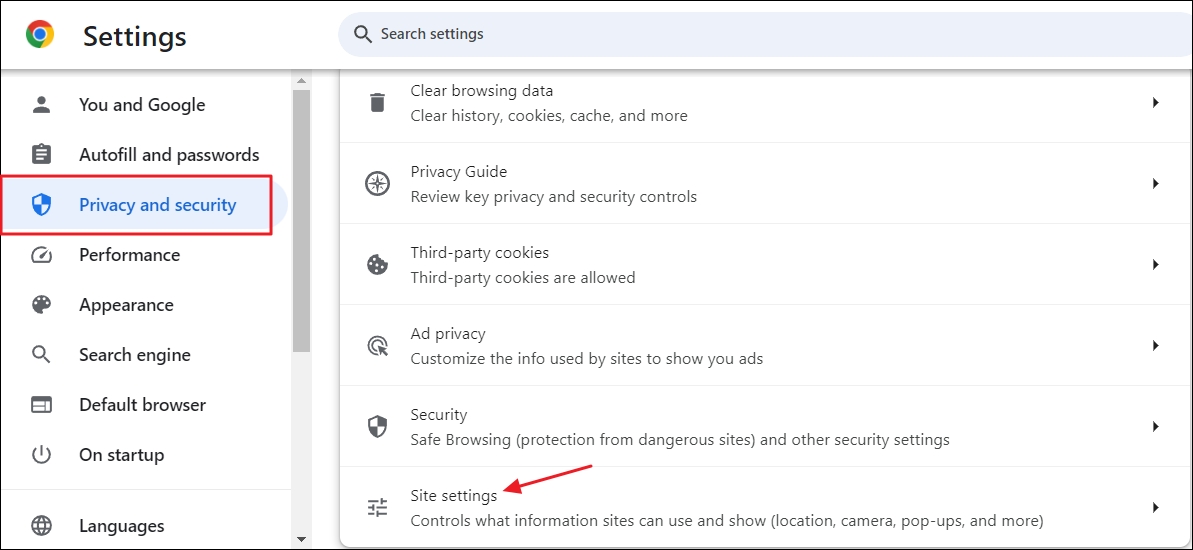
- Click Privacy and security in the left sidebar, then select Site settings on the right.

- Under Content, choose Third-party cookies.
- Select the Allow third-party cookies bulletin.

- Click the Add button next to Allowed to use third-party cookies.
- Type the OnlyFans website address in the text field and click Add.

After that, restart your browser. You should now be able to use OnlyFans without automatically being logged out.
Log In to OnlyFans Again
OnlyFans logs you out repeatedly for several reasons. Identifying the culprit will increase your chances of successfully accessing your account and continuing to watch and create video content. If OnlyFans is undergoing maintenance, wait for the process to finish before logging in again. If the problem continues, try changing your password, browser, or device.
Once you’ve fixed the login issue, you might want to learn about getting verified on OnlyFans.
FAQs
If you’ve lost access to your OnlyFans account, the best way to regain access is by contacting the OnlyFans support team. You can reach them through email or the OnlyFans Help Center. You can provide them with evidence that you didn’t violate their terms of service. They will then review your case and determine whether to give you your account access.
Yes, you can delete your OnlyFans account and start over. The only thing you should be aware of is that once you delete your account, you won’t be able to retrieve it. You’ll also lose access to all your subscriptions.
Disclaimer: Some pages on this site may include an affiliate link. This does not effect our editorial in any way.