Making your WordPress website’s sidebar more personalized enables you to improve the user experience by adjusting or adding new widgets and rearranging the layout. Being able to edit the sidebar is important because it gives you control over the arrangement of items on your web page and the classification of content. This ensures that it matches perfectly with your website requirements.
In this article, we’ll explore how to customize the sidebar of your WordPress website and offer some tips on optimizing it.
How to Customize Your WordPress Website’s Sidebar
Modifying the WordPress sidebar is not hard; it allows you to determine the look of your blog. The widget editor in WordPress can be used for rearranging widgets, changing titles, and adding extra items to a page.
- Sign in to your WordPress website.
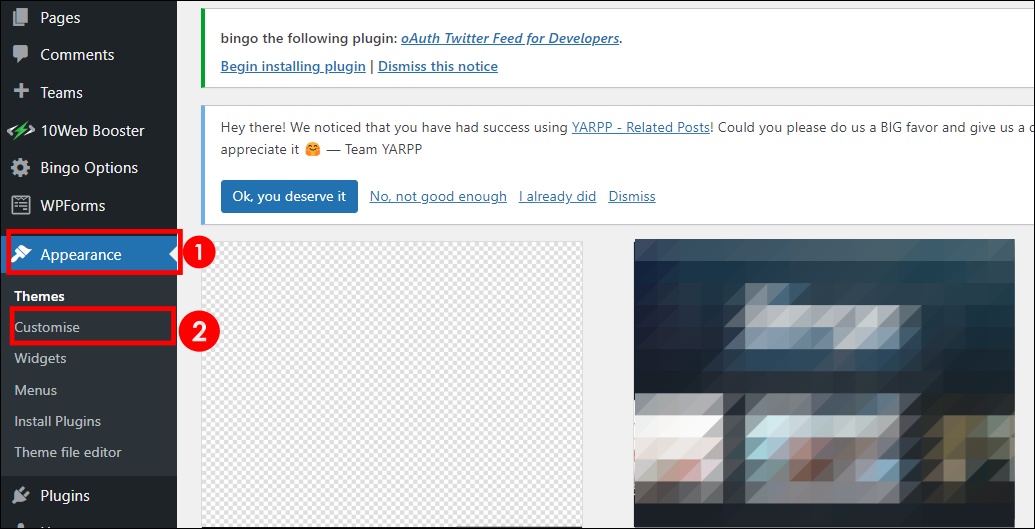
- Go to Appearance, then Customize in the left-hand menu.

- Select Widgets found on the left side of the customizer.

- Click on the sidebar widget. Depending on your WordPress theme, it may be labeled Sidebar, SB, or any other name.
- Click on the Add a widget button, and choose a widget. You can now configure its settings.

- Click on the widget and edit the title text and features as you please.
- To remove a widget from the sidebar, expand its section and select the red Remove text.
- Click Done and then Publish to save changes.

The sidebar on your website will be updated with the new widgets. Next, you might want to learn how to edit the footer of your WordPress site.
How to Reorder Widgets
Changing the order in which you want to see widgets in the sidebar is easily done by dragging and dropping them into their desired places. All you have to do is drag a widget and release it where you want it to be.
With Customizer, widgets can be moved around. There’s no need to delete and add them again. This lets you quickly try various sidebars until you get an arrangement that works well for your users.
After arranging the widgets in your preferred order, click Publish to save the new widget order to your live website. The sidebar will show the customized sequence of the widgets you set.
How to Add New Widgets
To add new widgets:
- Click on the Add a Widget button located in the widget area of the Customizer. A list of widgets you can add will open.

- Go through the list and select any widget you want to use. There are many choices to add search bars, calendars, social media buttons, etc.
- Configure its settings, such as title and other custom options. You can also link them to your social media sites. Then click Done. The new widget will appear in the sidebar.

- Repeat this for each of the remaining items from the list.
Before going live with these new widgets in your sidebar, check how they appear there. After you have done this, proceed to publish your changes. Your sidebar will accommodate new items. Use WordPress’s wide variety of widgets to enhance your sidebar’s functionalities.
How to Publish Your WordPress Sidebar Changes
To make the adjustments in WordPress Customizer effective on your live site, you will need to publish them. The Customizer has a button labeled Publish for this purpose. Click the blue Publish button at the top right corner to go live with your sidebar edits.
The Publish button saves all changes made in the present Customizer session. This encompasses any modification of widgets, layout, design, and other theme features. After publishing, review your website to confirm that the changes were saved successfully.
When you click Publish, your customizations go live. However, you can always go back to previous versions by using the revision history within Customizer. You can use the Publish button to save time while doing sidebar tweaks directly within Customizer.
Troubleshooting WordPress Sidebar Edits
WordPress sidebar edits sometimes fail. Here are potential solutions to some common problems concerning sidebars:
- Sidebar not showing up after edits – Plugin conflicts or theme issues usually cause this issue. You can try disabling plugins one after the other to locate the root cause. Alternatively, changing the theme to a default WordPress theme might help debug the theme conflict.
- Can’t find sidebar widget area – Ensure you access the Customizer correctly through Appearance, then Customize.
- Edits not saving – Before leaving the Customizer after modifying the sidebar, click Publish to save your changes. If you preview changes, they will not be saved. If publishing doesn’t work, refresh the page or turn off page caching.
- Reordering not working – If you reorder widgets by dragging them, make sure that you drop them into the right section. If you drop them outside of the widget area in the sidebar, they disappear instead of being reordered.
- Widget titles are not updating. Check if you clicked Done after editing a widget title before publishing changes. Always confirm edits via Publish, or they won’t stick.
Simplifying WordPress Sidebar Customization
Like a WordPress site header, the sidebar is one of the simplest ways to improve the overall user experience on your site. With a well-built sidebar, you can make a completely original site that meets your tastes and does precisely what you want.
FAQs
Indeed, separate sidebars for individual pages within the WordPress site are possible. This is achievable with the help of plugins like “Custom Sidebars” or “Content Aware Sidebars.” These plugins, among others, allow you to create and display custom sidebar configurations for specific pages and posts.
Visibility control of widgets based on user roles or page types can be done through plugins like “Widget Options” or “Dynamic Widgets.” These plugins provide more advanced control over your widgets’ appearance conditions, and you can set conditions based on user role, page type, etc.
Disclaimer: Some pages on this site may include an affiliate link. This does not effect our editorial in any way.














